This tutorial we focusing on allows you to export table Views as a CSV file (comma-separated values) on the front-end of your WordPress site.
First, this is imagination, You have plenty of entries/submission from your WordPress website by formidable forms. Now you want to send to others (Users) for downloading as Microsoft excel sheet format.
If your submission form hades many entries, You may not require to send them (Users) all entries. You want to send them only some of the selected entries or rows only.
In the backend, this is easy to admins, But as a user, this is unable to download the entries in an excel format.
Normally this process is a tough one. formidable forms allowing you to such kind of things. Yes, We explain this feature with images in detail.
The summary of this process is linking your submission form to a View form. All your submission forms going to Views form. This form visible to users in a table format in the frontend. Then add a CSV download button below the table for downloading.
First, Install and Activate formidable forms pro plugin and install Table View to CSV Converter plugin add-ons. The Table View to CSV Converter plugin is allowing users to download their submission/entries from the front end.
Step1. Create views from
Under Formidable click View and click add view. Give a name to your view form. In the basic setting select, anyone form already existed. Anable All Entries — list all entries in the specified form. in the view format.
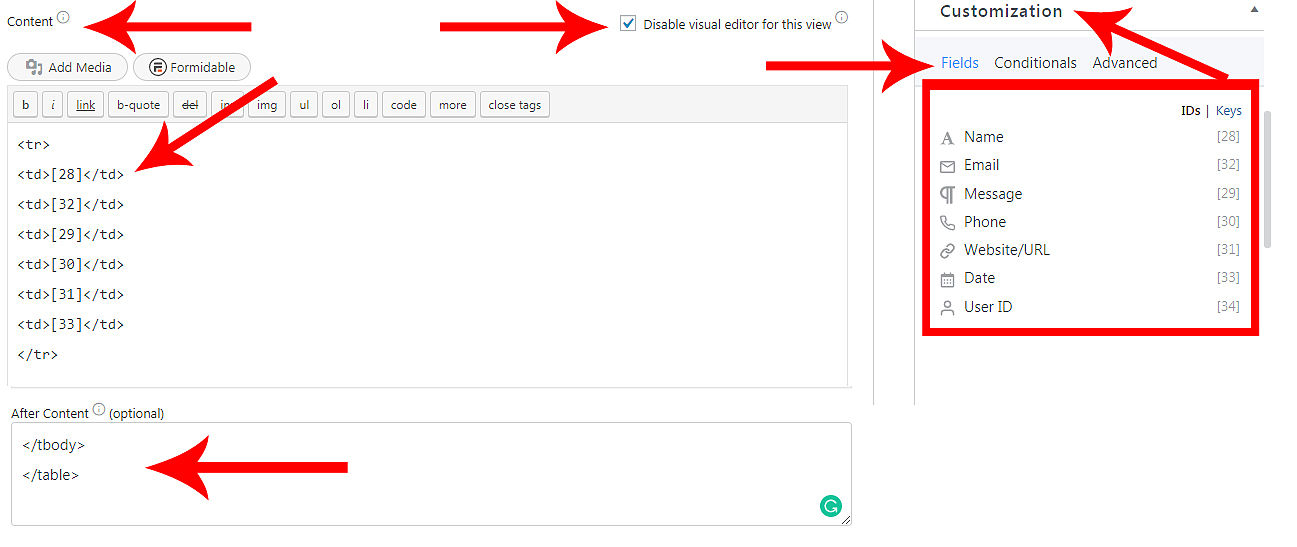
Before content under the Listing, Page tab add some table code, we ave provided here.
<table>
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Message</th>
<th>Phone</th>
<th>Website/URL</th>
<th>Date</th>
</tr>
</thead>
<tbody>
Replace ‘Name’, ‘Email’, ‘Message’, ‘Phone’ ‘Website/URL’ and ‘Date’ with the names of your table headers.
Next in the Content tab tick the checkbox of Disable visual editor for this view. Add following code
<tr>
<td>[28]</td>
<td>[32]</td>
<td>[29]</td>
<td>[30]</td>
<td>[31]</td>
<td>[33]</td>
</tr>
Replace the number field (Sucha as [28] [32] [29] [30] [31] [33] ) with your forms field ID. You can see your forms fields id by sidebar under customization (See image below)
Nex in the After Content tab add following code
</tbody>
</table>
Step 2. Export view settings
This setting enables only after adding codes. You have done it in the previous step, Otherwise, you can not see these particular settings.
In this setting enable Show Export Link with View. Add a file name as you want. Select Yes (more flexible, not recommended for Views with sensitive data) next in include params with your CSV export?
In advance, settings add a limit to showing off your entries rows (Ex: 10 or any you want) page size (Ex: 40)
Step 3. Publish your View
Create a new page or edit the existing ones. Click add block button then search formidable view then you can see the result click it to add view.
When the page is visited, it should look something like this
Click here to check here a sample submission
Related