Are you looking for a multi-step form to your WordPress blog? If yes, this Create a Multi-Step WordPress Form article for you.
FAQ about Multi-Step WordPress Form
What is multi-step form?
A single form is divided into 2 or 3 or even more parts. Multi-step forms (also called multi-page forms or multi-part forms.
What can you do with multi-step forms?
Quizzes or exams
– Registration forms
– eCommerce forms
– Job application forms
– Website signup forms
– Medical in-take forms
– School enrollment forms
– Surveys (especially longer ones!)
What is the benefit of multi-step forms?
Some time users lazy about your long forms. The multi-step forms avoid that type of user experience and boost form conversions.
Now learn how to Create Multi-Step WordPress Form.
Step 1. Create a form in WordPress.
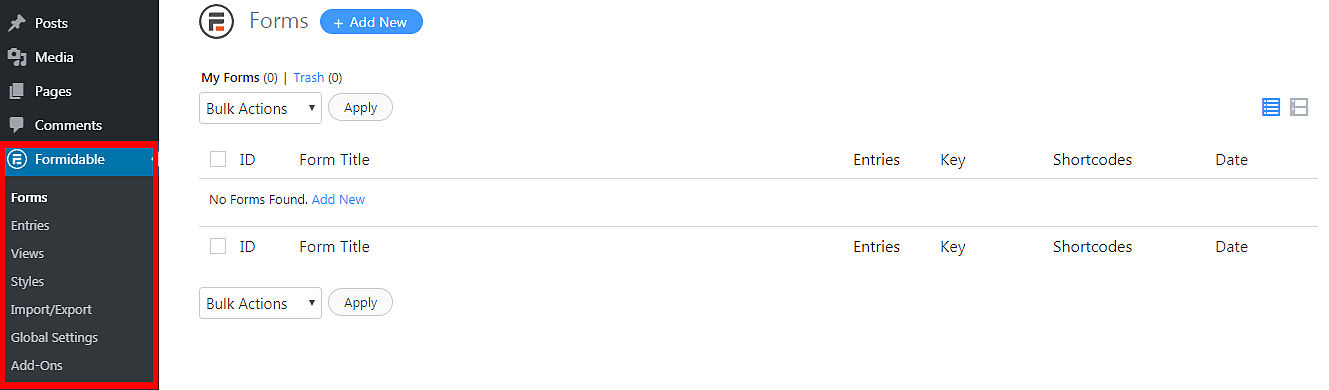
After installation and activation of formidable forms pro. Go to the menu bar on the left side of your computer. See the image below.

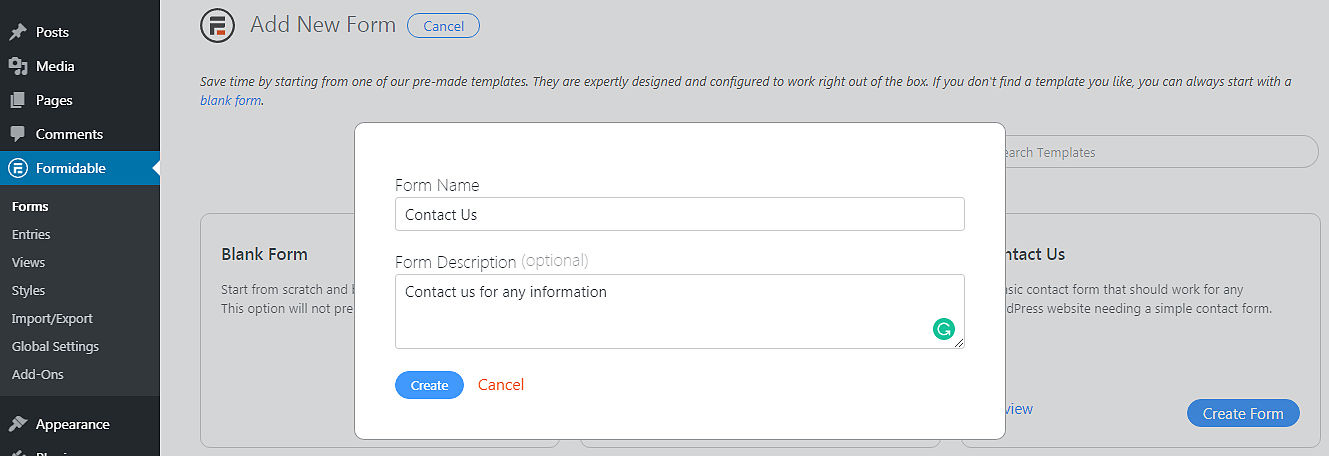
Click blue color +Add New button. Now you see the Formidable Forms form builder dashboard. Select one of pre-built forms templet for customization or click the blank form for creating your own. Now you will see a popup for entering form name and description.

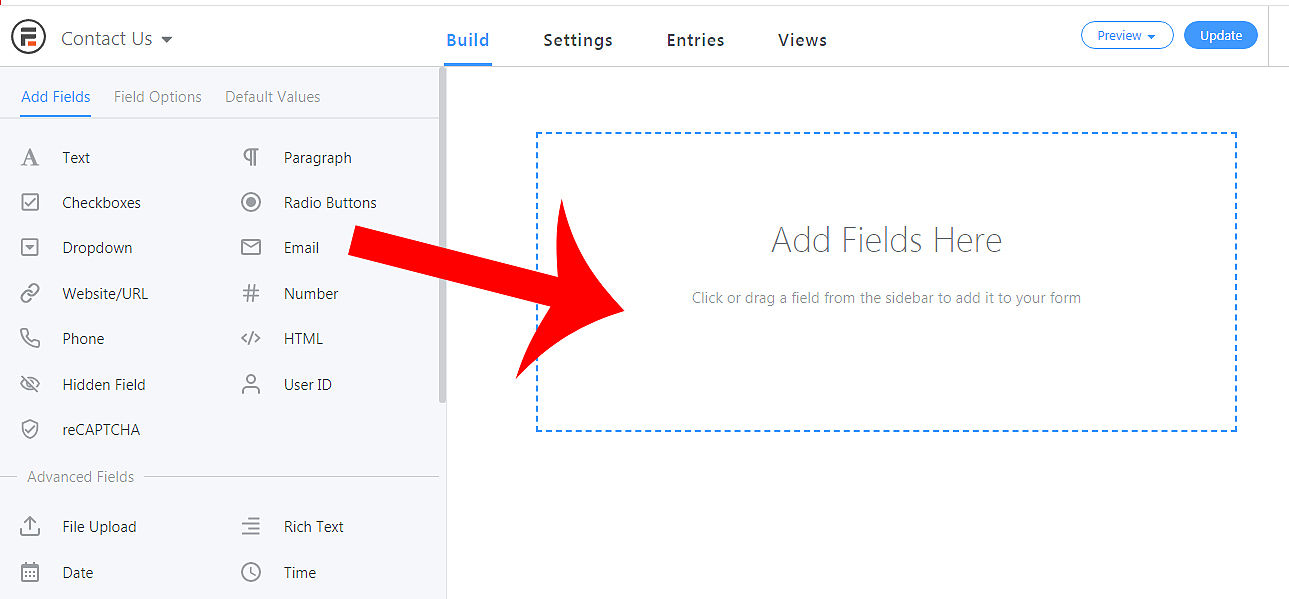
After click create button page redirects to Formidable forms dashboard. Now you can be added fields anything you want in relation to your blog niche.

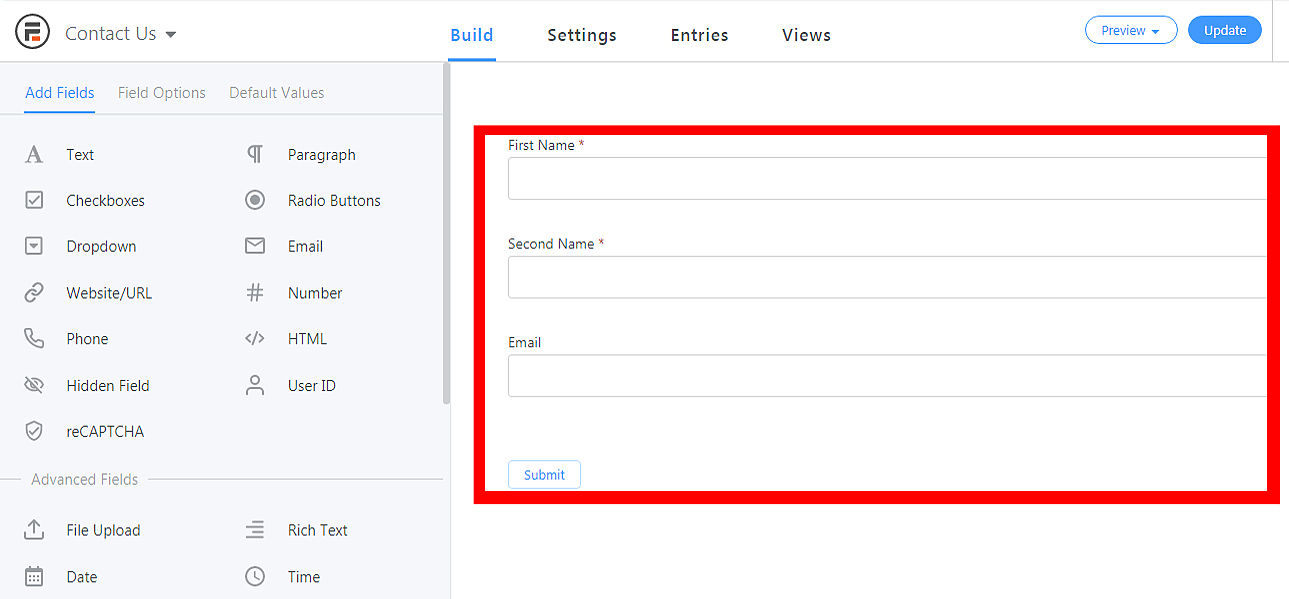
Just drag the fields to the editor and customize the fields to make it Required fields in the field options tab. Add an email field from add fields area.
Normally a contact form includes only Name (If you want to add first name second name) Email address. If you want any additional fields like website, phone number, etc.

Step 2. Add page break to Multi-Step WordPress Form
Now add a page break field to form the builder area. In this tutorial, I will add page break field to after first name and last name.


After you added the page break field to the builder. You will see page numbers automatically.
In this tutorial, I have parted my form into three parts of the multi-page form. After the split the page you will be able to rename all split parts.
Step 3. Customize your Multi-Step Form
Rename pages of your Multi-Step WordPress Form
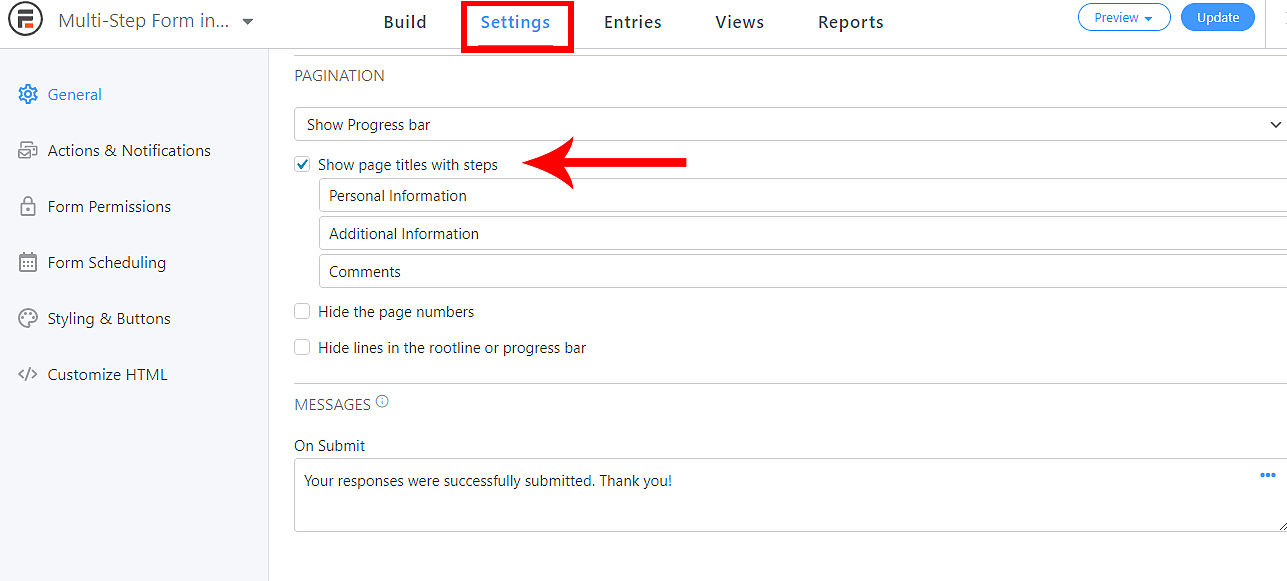
Renaming of progress bar best for user experience. goes to the settings tab and scroll down to “PAGINATION” there will be you see page numbers by default, change it anything you want. I renamed it as shown image below.
There are two options to choose from in the Form Settings tab. One is “Progress bar” another one is “Rootline”.

Step 4. Customize the progress bar Form
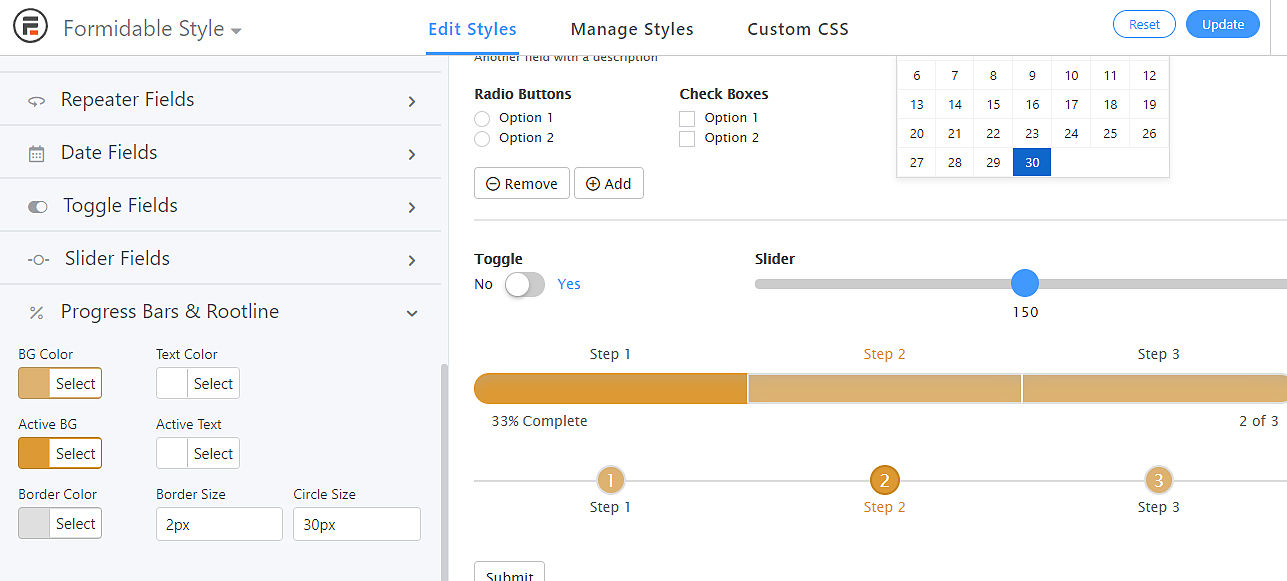
If you want to change the color of the progress bar. Head over to Formidable → Styles → Progress Bars and set any color scheme you want. The best practice is to change the color matches your site.

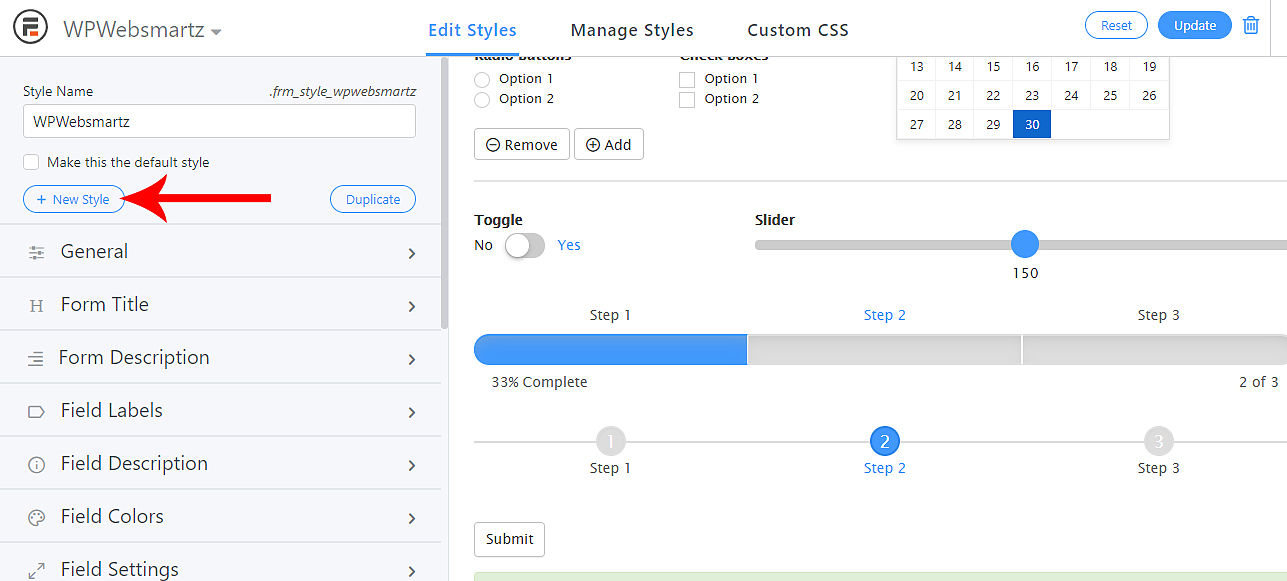
If you want to make your own style progress bar theme color. You can create it by clicking “new style”

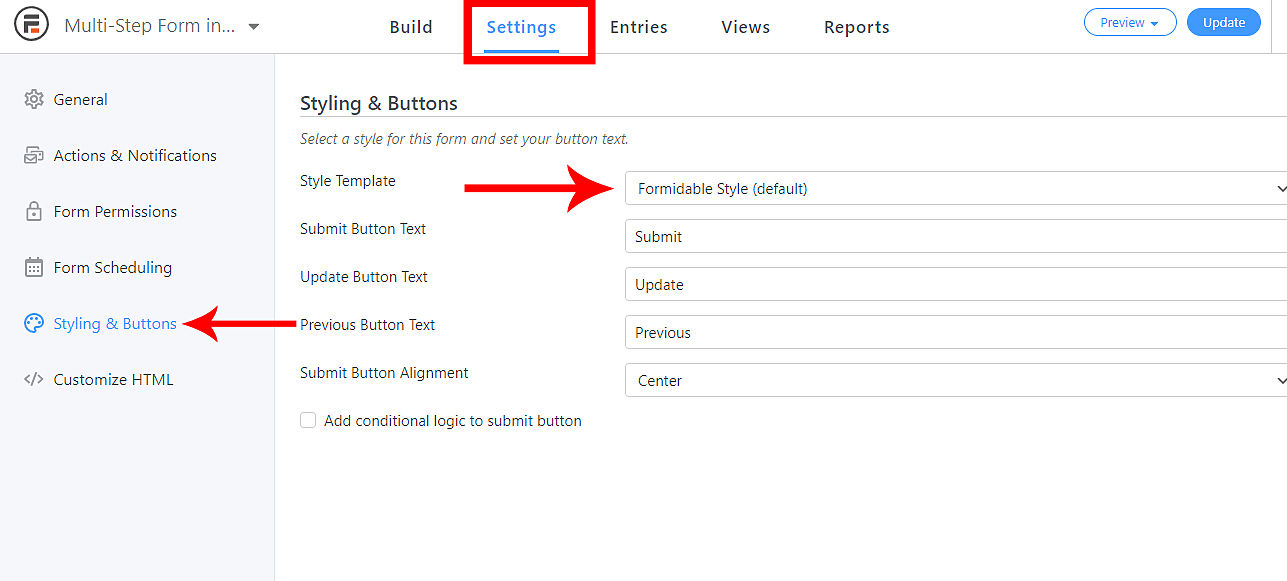
To reflecting the style and button color changes are made after selecting the style template. Which is in Styling & Buttons under “settings” tab

Step 5: Place your multi-step form to your site.
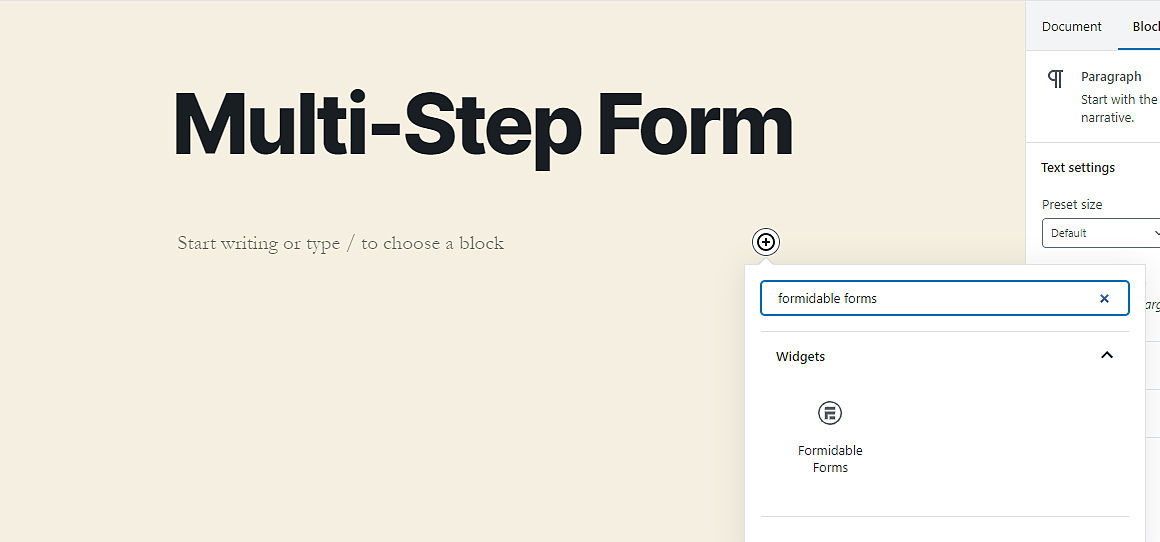
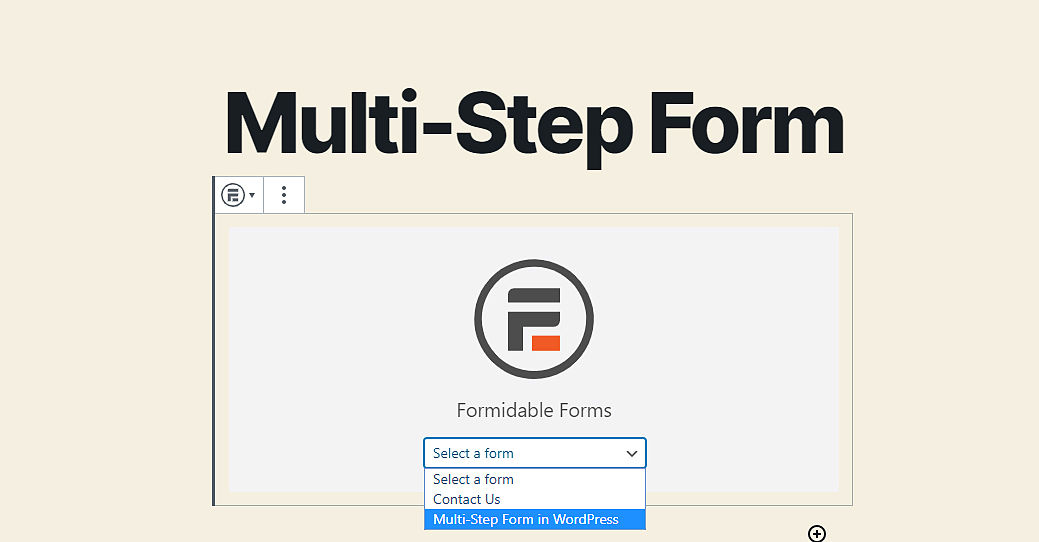
To create a new page or post click the +button. then add a block then search formidable forms in the search box then select the new multi-step forms now it will be placed successfully.


Click here to see the live version of this form Multi-Step WordPress Form